- Services
- Approaches
- Industries
- Retail
Get a quicker ROI and stay ahead of the competition
- Finance
Focus on becoming a holistically digital, customer-facing enterprise
- Healthcare
Protect sensitive electronic patient data, manage costs and streamline your workflows
- Consumer Services
Enhance customer engagement experience and boost revenue
- Retail
- Clients
 Computools helps our clients boost their growth and development, improve services, and customer experience
Computools helps our clients boost their growth and development, improve services, and customer experience- #
 Case Studies
Case StudiesTake a look at some of the projects we have recently delivered and find relevant cases for yourself
 Countries
CountriesComputools delivers innovative software solutions around the world
 Solutions Hub
Solutions HubComputools’s reliable turnkey solutions reduce both the time to market and overhead, drive revenue, and foster efficient growth
 Testimonials
TestimonialsWe are only as GOOD as our clients say WE ARE
- COMPANY
 IT Executive Partner In Your Business
IT Executive Partner In Your Business- #
 About Computools
About ComputoolsA global software solutions provider
 Why Computools
Why ComputoolsComputools is a customer-oriented company with an individual approach to each project
 Awards & Recognitions
Awards & RecognitionsComputools has gained expertise over the years to become a top-rated software development company
 Computools’s Values
Computools’s ValuesComputools’s key values and principles form the foundation of the company
 Computools Brand History
Computools Brand HistoryThe history of the brand ‘Computools’ began in 2000
 Executive Management
Executive ManagementComputools CEO and Key Executive Team
- #
- CSR
- Blog
- Get In Touch

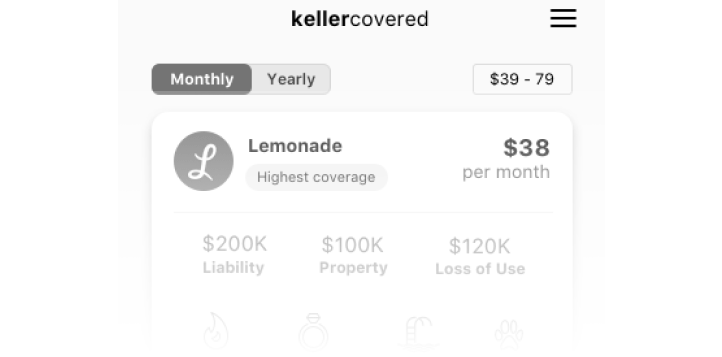
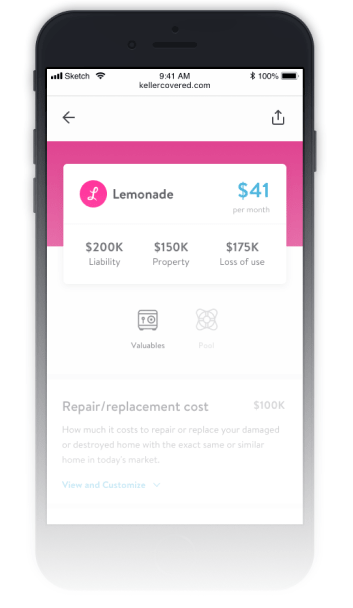
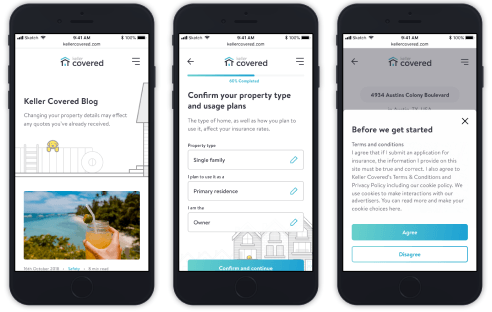
CASE STUDY
Keller Covered
А fast, free service that helps home buyers and homeowners shop for insurance.
Financials Solutions
Insurance
Outcome
During close cooperation with the customer's in-house IT-department, innovative digital solutions were developed and implemented. Thanks to this, all the goals and objectives of the project were achieved. As a result of collaboration, a web service that is available to homeowners and homebuyers in the US and Germany was created. This service allows to select and study real estate insurance quotes from reliable providers. According to the Product Owner, since the launch, there has been a stable dynamic growth of the product and the expansion of the client base of the customer.
Several key options we solved:
- Developed a detailed questionnaire for choosing insurance quotas for real estate.
- Developed and implemented a convenient user experience map, consisted of a few important steps including purchasing.
- Created ergonomic and intuitive UX/UI design.
+ 154%
Throughput, Users+ 68%
Average Order+46%
Increasing the number of clients+ 52%
Increasing Revenue- 46%
Reducing Costs63%
Business Process AutomationPROJECT DESCRIPTION
Keller Williams Realty Inc. is a reliable partner and a real estate expert, that offers unique service for customers. The company applied to Computools with a new idea of innovative service for homeowners and homebuyers. The main idea was to create a convenient and intuitive service for choosing insurance quotas for real estate, based on a detailed questionnaire. As a result of the discussion, the main goals of the project and the desired end result were clarified. The company has developed the basic functionality of the service. The user indicates the necessary details of the real estate and receives a list of quotes with which he can explore and analyze, compare, and, most importantly, purchase. At the moment, the service is available for residents of Germany and the United States.


Sometimes communication may take up to 3-4h per day.
Weak security against DDoS attacks.

The world’s largest real estate franchise by agent count (leader).
Dynamic product growth.
Quota search is as simple and intuitive as possible.
Well-described documentation.
Quick communication with team members.
Decent processes.
Communication Framework
Computools
Keller covered
Communication
Comfortable communication on the project makes the work productive, efficient and effective. To make joint decisions, solve problems and discuss ideas, Slack was chosen as the most convenient messenger for all project participants. This allowed us to quickly resolve emerging issues, propose solutions and constantly be in touch with the entire development team and customer.
Business Process Mapping
CONSULTING
Work on a project always starts with setting goals and objectives. The main expectations and visions for the finished product are identified too. Next, we begin data collection and analysis. The target audience, its needs are revealed. Competitors are also carefully studied, existing solutions are determined and their analysis is carried out. At this stage, the main possible barriers and risks are determined and solutions for them is selected.
DESIGN
Next, we begin to build a high-level architecture, define a set of templates and tools. A technology stack is selected for the project, taking into account the features of the tasks, and the future functionality of the finished application. At this stage, a project specification that can be divided into different scenarios depending on the type of application and industry is created. Moreover, an interactive prototype is developing on this stage - a convenient tool that allows to evaluate the capabilities of a future application, discuss full and limited functionality, add new options.
ENGINEERING
Further, a team of specialists is formed to work on the project. The number of experts necessary for the timely completion of tasks is determined. The first meeting of the new team is conducted. The development process is carried out according to the written specification and the selected project methodology. After assigning tasks to performers, the project manager carefully monitors their implementation. Testing takes place at the end of each development phase, which allows us to produce finished products of high quality. In the final, automatic and manual testing is also conducted.
Business Process mapping was performed in conformity with ISO 9001:2015 quality management standards followed by Computools on all projects.
Interactive Prototype
One of the important stages of the project is the creation of an interactive prototype. This is a dynamic layout that allows testing the functions of the future application in a simplified form. At this stage, the foundations of the future design are laid and the main features of the application are discussed. An interactive prototype serves as a convenient and useful tool for clearly explaining some development points, identifying additional tasks and goals. Using this example, possible risks and obstacles are also identified.
Computools
Keller covered
Communication
Digital Platform & Technology
Computools carefully chooses the necessary technologies and platforms for developing each application. The stack is determined by the necessary functionality and further maintenance of the application.
Computools
Keller covered
Communication
 React
React
React was chosen because it is the main stack the client team worked with. Moreover, the expansion of the Team was much easier than with other libraries or frameworks. It is also one of the fastest solutions on the market with huge support from both Facebook and the community.
 MobX
MobX
MobX was chosen because of the more flexible service approach for solving business problems on the project. Instead of Flux which promotes Redux.
 Typescript
Typescript
Typescript was chosen because it greatly helps to avoid unnecessary errors during development. The beginning of the project is a little delayed due to the initial settings, but then further development and support of the current code becomes much easier than without typescript. Also, adding a new developer to the team will not require additional time to understand what data structures come to us and what and where is used because of types and interfaces.
 Node.js
Node.js
Node.js was chosen as the microservice architecture was conceived. Writing small services on node.js is fast enough and the Team extension is also quite simple. Besides, the customer team had more experienced specialists in this technology.
System architecture
Specification
A project specification is created at the design and interactive prototyping stages. The functionality of the application is described in detail, but not redundantly; acceptance criteria and restrictions imposed on them are also mandatory. Loading speed, security and other important criteria for evaluating the finished product are also indicated.
Precondition Open game, start to play, do not collide with any obstacles or monsters. You can collect mushrooms and different by color crystals. Can spend blue crystal to boost your speed for a short time.
Main Flow Open your game Collect crystals
Postconditions Update your wheelbarrow and collect more crystals, buy shield packages and boost packs. Alternative Flows 1. You die in game -> watch ads, or use IAP 2. You update your wheelbarrow and collect more crystals
COMPUTOOLS TEAM
Building a team is a crucial stage in the development of a new application. Computools carefully selects employees to work on the project. We take into account the skills and knowledge of the necessary technologies, experience, and level of expertise in working on similar projects. The team is supplemented by the necessary specialists, depending on the tasks and needs of the project.

BACKSTAGE
The development process at Computools is creative and innovative. Even with the use of ready-made or well-known solutions, the execution of tasks may require additional ideas and their implementation.



Internal Communication Flow
The internal communication system allows the team to keep in touch, solve pressing issues and tasks in real-time. For this purpose, Skype was used, which significantly accelerated decision-making. Project management was carried out through a Jira, where the project manager distributed tasks between the executors and monitored their status and execution. Such a system allows the team to work closely together, while maintaining efficiency and productivity throughout the project.
Project Management Methodology
Scrum professes a team approach, short iterations and continuous improvement in the process. These principles are implemented through a set of special roles, rules, processes and tools, thanks to which teams produce products twice as fast. Scrum is based on a team or group - a well-coordinated team of professionals. Scrum teams are autonomous, the participants decide how to complete the task. They are multifunctional - the knowledge and skills of team members are enough to solve the problem.
PROJECT TIMELINE
CONSULT
- Identifying high-level project goals
- Researching and analyzing the existing and ready-made solutions
- Defining main restrictions and providing solutions for them
- Identifying the main risks
DESIGN
- Selecting basic architectural patterns and tools
- Forming an application stack, work processes with VCS
- Forming the main development guidelines
- Development of an interactive prototype
- Calculating the number of project teams
- Configuring the technological processes and interactions between roles.
ENGINEER
- Making the initial scope based on the specification and estimate, calculating the optimal number of specialists for each role
- Choosing and adding executors to the team
- Conducting meeting
- Performing distributed tasks
- Implementation of the necessary functionality
- Page design applying
- Developing a testing plan
- UI & Unit testing
- Applying improvements
- Code stabilization/refactoring, increasing system stability, reducing the probability of bug emergency
Design
Project architecture is crucial to building a robust, ergonomic design. The team pays special attention to the development of the product's functional elements and the ways these elements interact.
Computools
Keller covered
Communication

Engineering
Computools uses a standard git-flow method with only one difference - there is no team lead. The code is verified by each member of the Team. Edits or improvements may be suggested during the review. After the feature is ready, the code is checked by UI and Unit tests. If the tests pass, there is a merge in the development branch, after which the tests are re-run and automatic deployment to the remote server of the finished code occurs.
CODE SAMPLE
Scan QR code to find code sample
Or use link below
https://github.com/computools/home-insurance-quotes-generatorImplementation On Client’s Side

01 Launch
The desktop and mobile versions were launched almost simultaneously. After carrying out all the necessary tests and approving all the edits, the finished pages were launched. Previously, preparatory work and settings for a successful launch were carried out.
02 Transfer
The code was transferred from the internal servers to the customer’s servers in accordance with the agreed terms and rules. At each stage, additional checks of the stability and performance of the code were made. The final check after the transfer confirmed that everything was successful.
03 Education
To work with the finished product did not require additional training of customer personnel. Computools team suggested creating tutorials or guides if necessary.
Contact Us
Let's talk about your project.
Use the form to drop a line or write us an e-mail: info@computools.com